UdemyのVue.js入門講座でQiitaAPIを用いた記事検索アプリなどを実装した
Vue.jsのキャッチアップをするためにUdemyの講座「Vue JS入門決定版!jQueryを使わないWeb開発 – 導入からアプリケーション開発まで体系的に動画で学ぶ」を受講しました。計7時間となかなかのボリュームですが、Vue.jsの基礎を丁寧に解説しながら教えてくれるため初学者にはおすすめの内容でした。
https://www.udemy.com/learn-vuejs/
講座内容
Vue.jsの概要から基礎的な機能までを網羅的に教えてくれます。特に特徴である双方向データバインディングのディレクティブ機能についてはみっちり紹介されています。
- Vue.jsの基本的な使い方
- テンプレート構文
- 算出プロパティ
- 監視プロパティ(ウォッチャ)
- クラスとスタイルのバインディング
- 条件付きレンダリング
- イベントハンドリング
- フォーム入力バインディング
- コンポーネント
- トランジション
また、応用編として以下のような簡易的なSPAサンプルアプリケーションを作る内容も含まれており、実践的な内容も学べる講座となっています。
- TODO管理アプリ
- API連携によるBitcoin価格表示アプリ
- QiitaAPIを用いた記事検索アプリ
QiitaAPIを用いた記事検索アプリ
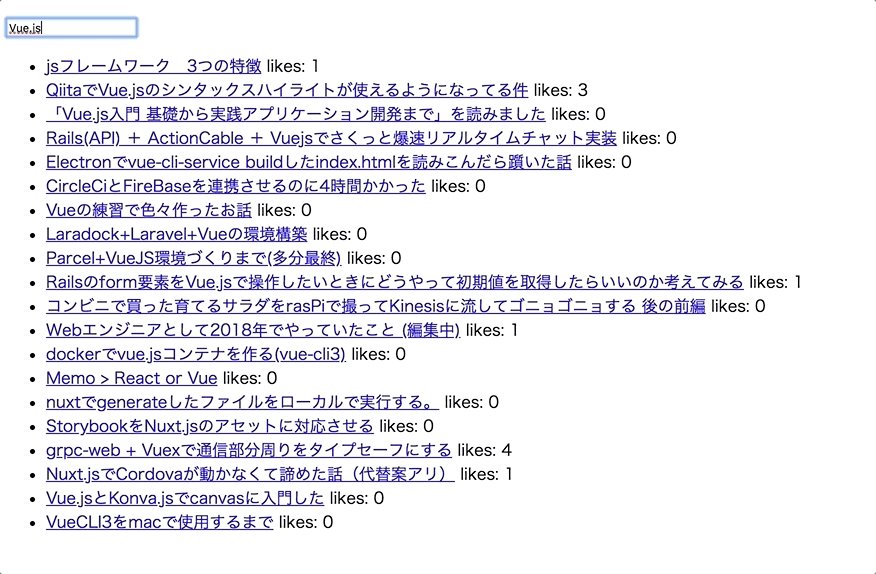
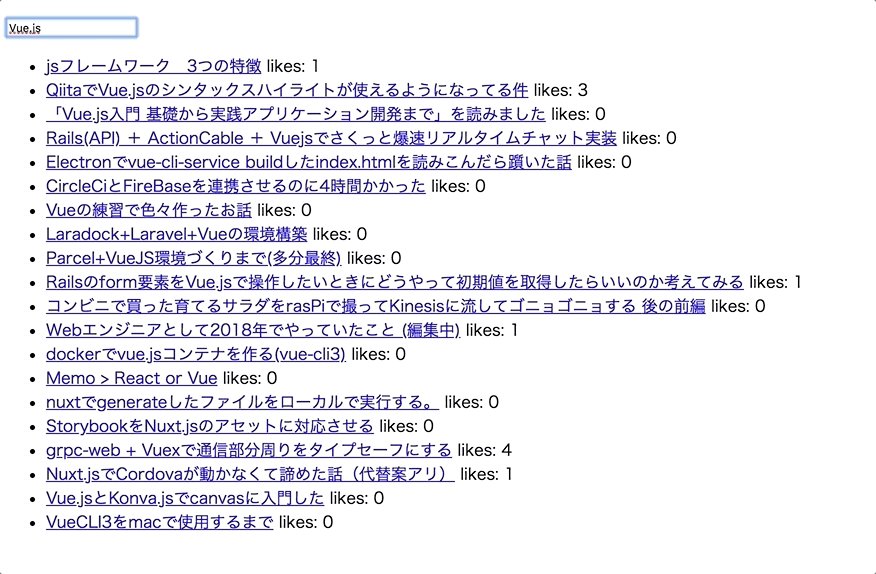
こんなのを作りました。フォームにキーワードを入れると該当のQiita記事をリアルタイム検索して一覧してくれます。

フォーム含むテンプレートはこんな感じ
<div id="app"> <p><input type="text" v-model="keyword"></p> <p>{{ message }}</p> <ul> <li v-for="item in items"> <a v-bind:href="item.url" target="_blank">{{ item.title }}</a> likes: {{ item.likes_count }} </li> </ul> </div>
Vueインスタンスはこんな感じ
var app = new Vue({ el: '#app', data: { items: null, keyword: '', message: '' }, watch: { keyword: function(newKeyword, oldKeyword) { this.message = 'Waiting for you to stop typing...' this.debouncedGetAnswer() } }, created: function() { this.debouncedGetAnswer = _.debounce(this.getAnswer, 1000) }, methods: { getAnswer: function() { if(this.keyword == '') { this.items = null this.message = '' return } this.message = 'Loading...' var vm = this var params = { page: 1, per_page: 20, query: this.keyword } axios.get('https://qiita.com/api/v2/items', { params }) .then(function(response){ vm.items = response.data }) .catch(function(error) { vm.message = 'Error!' + error }) .finally(function() { vm.message = '' }) } } })
監視プロパティ watch を使ってフォームに入力されたキーワードを監視し、入力したら自動的にキーワード検索をする。ただし無駄なAPIリクエストを避けるためdebounceメソッドを使って入力完了後1秒待ってから実行。
watch: { keyword: function(newKeyword, oldKeyword) { this.message = 'Waiting for you to stop typing...' this.debouncedGetAnswer() } }, created: function() { this.debouncedGetAnswer = _.debounce(this.getAnswer, 1000) },
debounceに呼ばれるAPIリクエスト用のメソッドを定義。APIリクエストにはaxiosを利用。
methods: { getAnswer: function() { if(this.keyword == '') { this.items = null this.message = '' return } this.message = 'Loading...' var vm = this var params = { page: 1, per_page: 20, query: this.keyword } axios.get('https://qiita.com/api/v2/items', { params }) .then(function(response){ vm.items = response.data }) .catch(function(error) { vm.message = 'Error!' + error }) .finally(function() { vm.message = '' }) } }
どんな人におすすめか
タイトル通り、フロントはjQueryくらいしか経験ないけどこれからVue.jsを勉強したい人にぴったりだと思います。逆にいえば、基本的にES5で書かれていることもあり既にES6でバリバリコード書いている人はやりづらく感じそうだなと思いました。
まとめ
- Udemyの「Vue JS入門決定版!jQueryを使わないWeb開発 – 導入からアプリケーション開発まで体系的に動画で学ぶ」を受講した
- まだ学んだことなくてこれからVue.jsを学びたい人におすすめ